오늘은 블로그, 유튜브, PPT 등 모든 온라인에서 사용할 때 꼭 필요한 것 중 하나인 썸네일을 쉽게 제작 및 생성하는 꿀팁을 공유하려고 합니다.
해당 포스팅에서는 블로그로 예를 들기 쉬워 블로그 썸네일을 만드는 법을 통해 보여드리고자 합니다.
글을 읽고 유튜브 썸네일, 블로그썸네일, 그 외 다른 필요한 목적에 맞게 썸네일을 제작하시면 됩니다.

# 썸네일이란?
우선 썸네일이라는 단어가 생소할 수 있는 분들을 위해 썸네일의 개념부터 알려드리도록 하겠습니다.
사전적인 의미는 페이지 전체의 레이아웃을 검토할 수 있게 페이지 전체를 요약하여 작은 화면에 띄운 것이라고 명시하고 있습니다.
한마디로 제가 상단에 이미지를 삽입한 즉, 콘텐츠를 대표하는 제목과 함께 붙는 대표 사진을 뜻합니다.
자, 이제 모든 블로그와 유튜브의 첫화면이 썸네일을 의미한다는 것 아시겠죠?
그만큼 썸네일이 중요합니다. 썸네일이 없다면 글의 접근조차 하지 않을 수 있습니다.
이유는 썸네일이 이 글이 무엇을 설명할 거다 라는 제목을 의미하기 때문에 썸네일을 깔끔하고 전달하고자 하는 의미를 명확하게 전달할 수 있도록 만들어야 하는데요. 관련 내용을 아래에서 설명드리도록 하겠습니다.
#썸네일 만들기
썸네일 제작을 위해 우선 사이트를 하나 소개해드리도록 하겠습니다.
위의 사이트를 접속해주시기 바랍니다. 사이트를 접속하면 홈페이지에서 썸네일 제작을 위해 아래 사진과 같이 선택해주시기 바랍니다.
해당 사이트는 무료로 제공하는 템플릿, 사진, 배경 폰트들도 다양하며 PRO로 사용시 더욱 다양하고 고급스러운 이미지들과 폰트도 사용 가능하니 원하는 상황에 맞게 사용하시면 됩니다.

디자인 만들기 - 사용자 지정 크기 - 블로그 썸네일 크기 : 336 x 280 입력, 유튜브 썸네일 크기 : 1280 x 720로 입력.


위 사진과 같이 사진이나 템플릿 항목에서 썸네일 이미지를 검색하여 원하는 블로그 썸네일 또는 유튜브 썸네일로 사용할 배경을 선택해 줍니다.
원하는 키워드를 입력하면 연관된 썸네일 이미지들이 검색이 됩니다.
검색된 이미지중 하단에 왕관 로고가 있으면 무료가 아닌 점 참고해주시기 바랍니다.
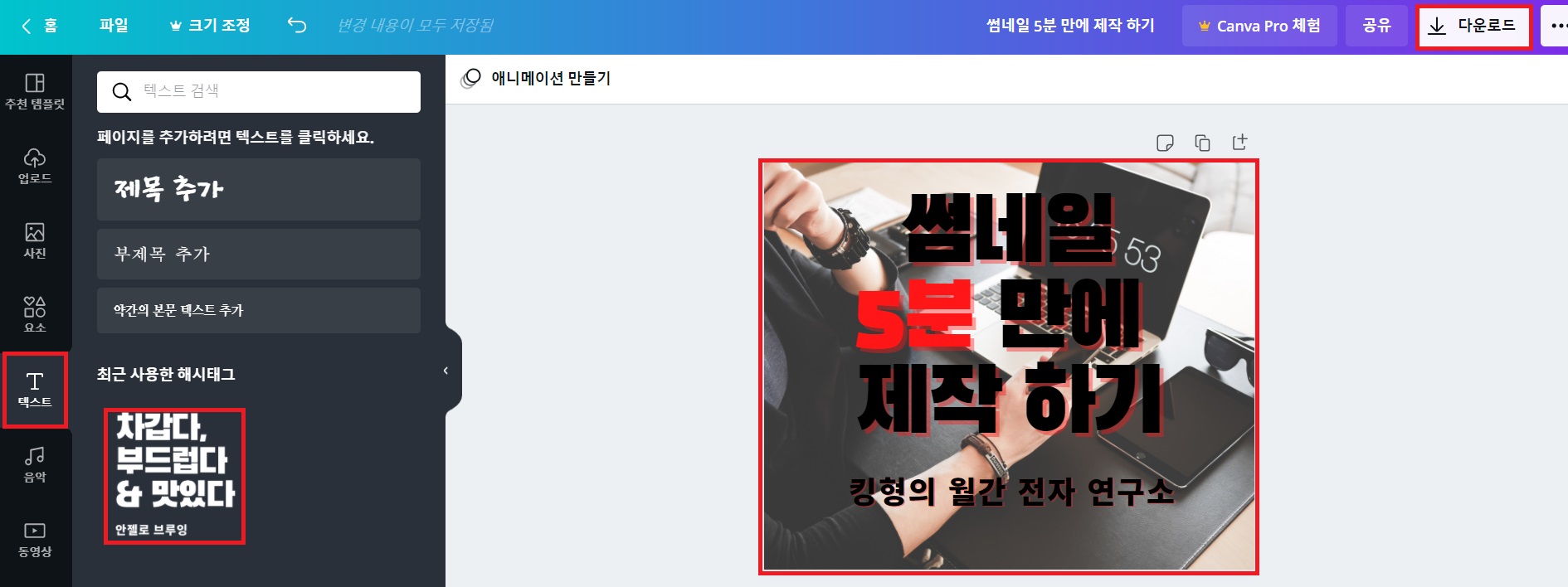
썸네일을 선택하였으면 이제 나의 글을 요약해주며 전달을 잘해줄 폰트를 선택하고 효과를 이용하여 꾸며주며 썸네일 이미지를 제작해 줍니다.
저는 이 글의 제목과 비슷하게 제작하여 블로그 썸네일로 사용하였습니다.

위 그림이 제가 제작한 폰트와 배경사진을 활용하여 제작한 썸네일 제작 이미지입니다.
썸네일 제목 아래에는 출처를 남겨놔 본인 것임을 명시해주는 것도 포인트라고 생각합니다.
대부분 블로그를 운영하거나, 유튜브를 운영하시는 분들은 글이나 영상을 제작할 때 이 방법을 모르면 자기만의 방식으로 편집하거나 도용하거나 할 텐데 해당하는 썸네일 만드는 법에 대한 글을 참고하면 시간도 절약하며 나만의 블로그 썸네일, 유튜브 썸네일을 제작할 수 있습니다.
글을 잘 읽어보시고 본인만의 썸네일을 제작하여 글의 질을 올리시기 바랍니다!
오늘의 포스팅 "썸네일 5분 만에 제작하기" 마치도록 하겠습니다. 끝.
'나의 일상 설계 > 블로그 꾸미기' 카테고리의 다른 글
| 5분만에 블로그 이름 브랜딩하기 - 사이트 추천!! (Feat. 인공지능) (5) | 2020.09.02 |
|---|